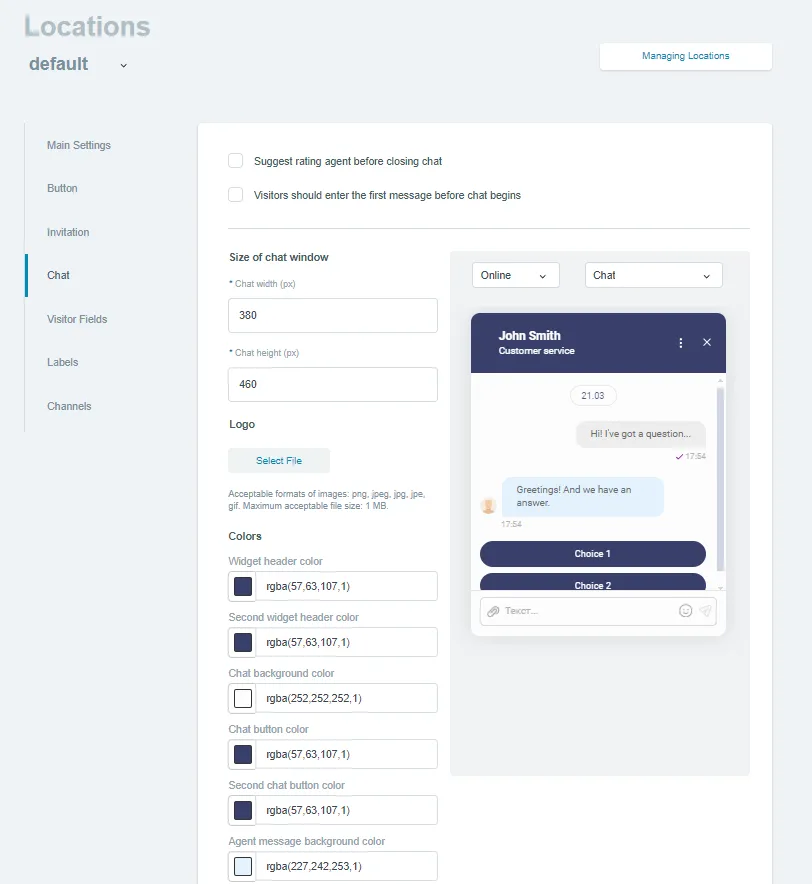
"Chat Window" Section
In this section of the Buttons and Locations settings item, you can customize the appearance of the chat window.
Available settings of the chat window appearance:
-
Chat Width - the width of the chat widget, specified in pixels. The default value is
400. -
Chat Height - the height of the chat widget, specified in pixels. The default value is
600. -
Logo - graphic image displayed at the top of the chat window. You can upload a logo by clicking the Select File button. Once the logo is uploaded, you can upload a new one by clicking on Modify or delete the current logo by clicking on Delete. You can upload images in
PNG,JPG,JPEG,JPEandGIFformats. -
Widget header color - the background color of the widget "header", under the avatar and visitor's name; the color of the text in the header is determined automatically, depending on the background color selected by the user. For dark background (<50% brightness) white (
#ffffffff) is selected, for light background - black (#000000). The location setting is saved as thestyles.header.backgroundparameter -
Second widget header color - to make a gradient effect in the "header", select the second color, and the coloring will flow from top to bottom from 1 color to 2. The location setting is saved as
styles.header.gradientparameter -
Chat background color - this color will be used for the main part of the chat widget, where the agent and visitor messages are placed. The location setting is stored as
styles.body.backgroundparameter. -
Chat button color - the basic background color of buttons that are displayed in forms inside the widget - for example, when requesting contacts, entering the first question, etc.: Start chat, Send, etc. The location setting is saved as the
styles.button.backgroundparameter -
Second chat button color - to make a gradient effect, select a second button color and the coloring will flow from top to bottom from 1 color to 2. The location setting is saved as the
styles.button.gradientparameter -
Agent message background color - this color will be used to color the area within which agent messages are placed in order to visually distinguish them from the general flow of messages.
-
Visitor message background color - this color will be used to colorize the area within which visitor's messages are placed to visually distinguish them from the general flow of messages.
Note different user inferface which depends on department option selection. If you make department selection mandatory, specify any department from the list and disable it before saving the location, you will not be able to save the values in the Departments available for selection field (an error will be generated). To save the location setting, you must either enable the department or remove it from the list in this field. If a department was specified and saved in this field before disabling, it will disappear from the list of selectable departments if it is subsequently disabled. If this department was the only department specified for selection, then when it is deactivated, all departments will be listed as selectable departments. When you turn the department back on, it will become selectable again.
If the Suggest rating agent before closing chat checkbox is checked, the visitor will be asked to rate the agent from 1 to 5 after the chat with the agent is closed. You can read more about ratings in this article.
If the checkbox Visitors should enter the first message before chat begins is checked, the chat will be started only after the first visitor's message.