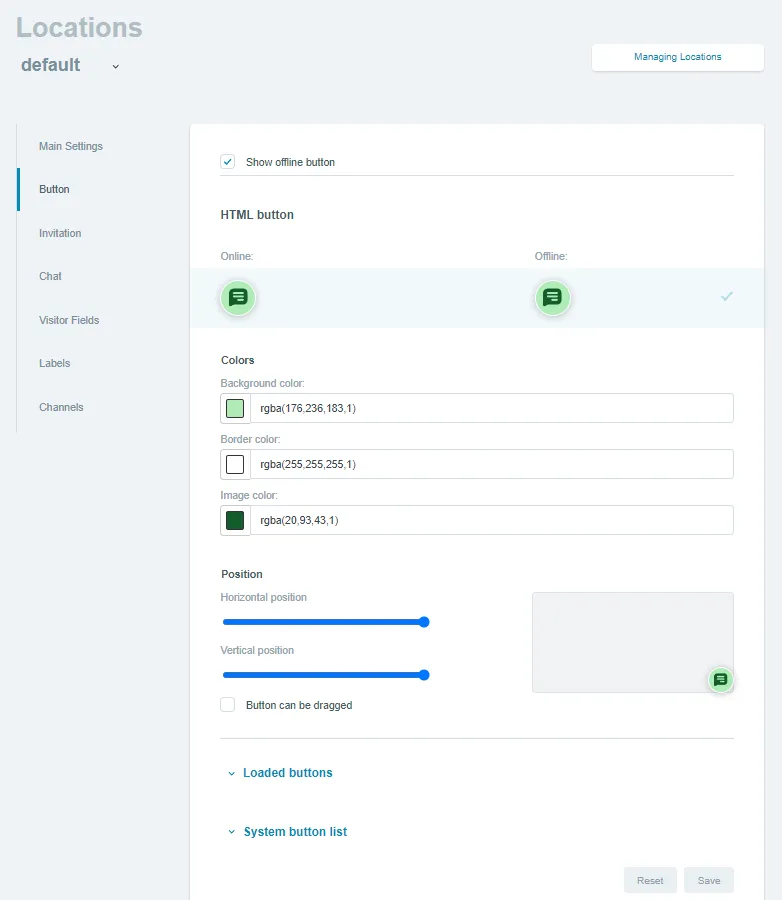
"Button" Section
In this section of Buttons and Locations you can customize the appearance of the agent call button to suit your needs. The Rox.Chat service provides a set of system buttons, but you can also use your own.
The Show Offline Button option enables or disables the display of the Offline status chat button.
HTML Button
The most modern button of the Rox.Chat service. Besides a large number of customizations of the button appearance, it has one peculiarity. When clicking on this button, if you have configured the Channels section, the user will see buttons to access your channels.
HTML button settings:
-
Background color - changes the chat background color. It is saved as a
button.html.style.background-colorparameter in the location settings. -
Border color - changes the border color of the button. In the location settings, it is saved as a
button.html.style.border-colorparameter. -
Image color - changes the color of the button image. It is saved as the
button.html.style.image-colorparameter in the location settings. -
Horizontal position - changes the default horizontal position of the chat button.
-
Vertical position - changes the default chat button position vertically.
-
Button can be dragged - this parameter allows or disallows the user to move the button on the site using drag-n-drop. It is saved as the
button.html.draggableparameter in the location settings.
Image Buttons
Uploaded Buttons
Buttons that you have uploaded yourself are displayed here.
System Buttons
The standard buttons of the Rox.Chat service. The following table shows all variants of standard button images.
| Online button image | Offline button image |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Upload Your Own Button
To upload your own ready-made button image that you want to use, click Upload your own button. In the window that appears, upload a file with the button image in one of the following formats: jpg, gif, png, jpeg, svg from your device. The size of the button should not exceed 10 MB. Also make the following button settings:
-
Button Type: specify whether the button should be a regular, HTML, retractable, or angled button
-
Position: specify in which corner of the page the button will appear on the site
-
Button Language: specify for which language your button will be applied. If you select English as the button language, this button will be displayed only for those locations where English is specified as the language to be used.
-
Sizes: the horizontal and vertical dimensions of the button are set in pixels. If you change one of the parameters, the other will be automatically adjusted to match the original aspect ratio.