Passo 3. Instalando o Widget Rox.Chat em um Site
Neste passo, você incorporará o código HTML do consultor online Rox.Chat em seu site. Uma vez incorporado com sucesso, o botão de chamada do agente e/ou o convite de chat aparecerão em seu site.
A implementação do Rox.Chat é fácil de fazer em qualquer site, em qualquer plataforma, independentemente das linguagens de programação e marcação, CMS ou bancos de dados.
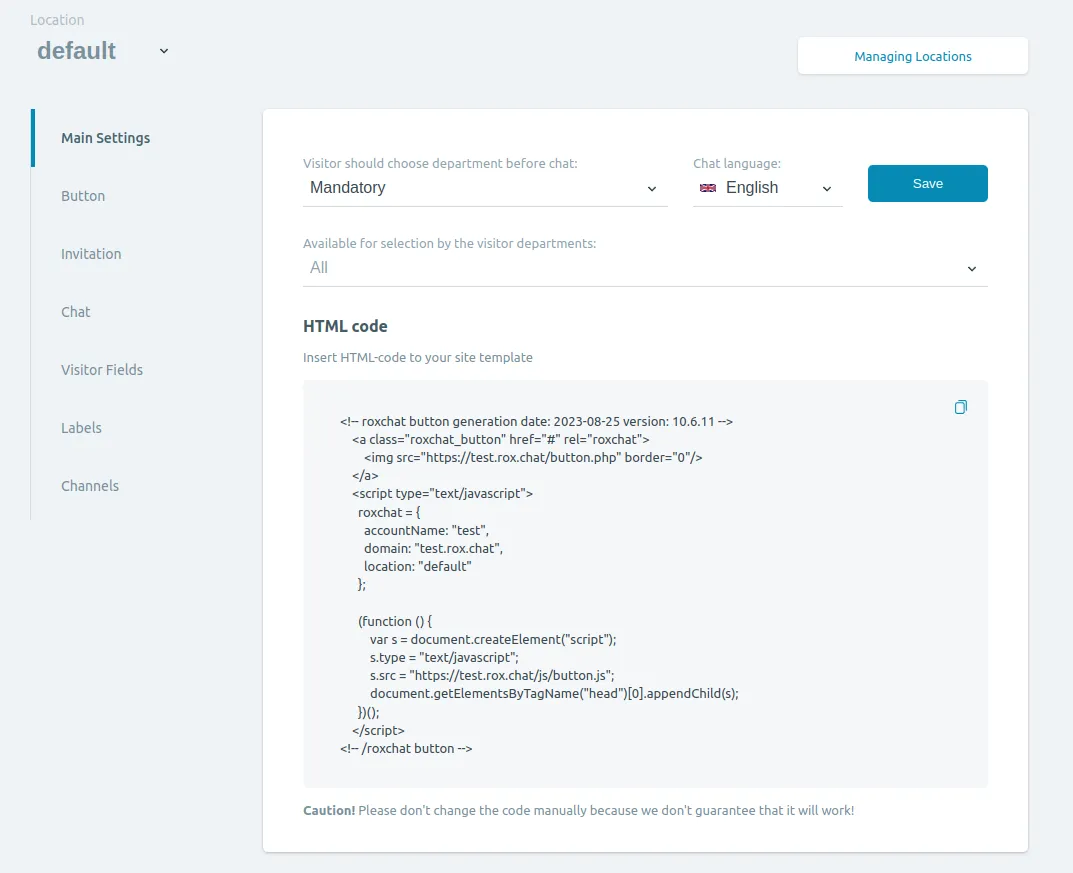
- Selecione o código HTML preparado pelo Rox.Chat em Locais na página do Painel de Controle e copie-o para a área de transferência:

-
Abra as ferramentas de gerenciamento de código do seu site. Você deve ter permissão para editar páginas da web e/ou modelos.
-
Se os modelos forem editados via painel de controle (por exemplo, no WordPress), faça login na interface de administração do gerenciamento do site.
-
Se os modelos forem editados modificando arquivos de modelo em um formato especial (por exemplo, no Django), faça login no armazenamento de arquivos do projeto e encontre os arquivos de modelo. Recomendamos criar um arquivo separado para o código do Rox.Chat e incluí-lo nos modelos usando a diretiva de inclusão.
-
Se a marcação HTML for editada diretamente no código da página da web, abra os arquivos da página da web no editor HTML.
-
-
Cole o código da área de transferência no local apropriado do modelo. Recomendamos colocar o código do Rox.Chat em um modelo geral usado em todas as páginas do site, para que você faça isso apenas uma vez. Coloque o código do botão dentro da tag body no rodapé (antes da tag de fechamento).
-
Abra seu site em um navegador e verifique se o botão Rox.Chat aparece nas páginas do site.
Seu consultor online Rox.Chat está pronto para uso.